Hello, I'm Christian, a curious software engineer based in Copenhagen.
I'm currently helping leaders of the digital industry to be successful via Netlight. My current role is in a cross-functional team that seeks to own the company's technical dept while discovering and delivering new product optimization opportunities.
I entered tech because it I was able to reach a flow state while developing, and because I found software's ability to "do more with less" appealing. This ignited my passion for developing great software. However, later I found that even though the code is great, if not developed efficiently, the best code can be wasted. After working in a startup for almost 3 years, I realized there is nothing so useless as doing efficiently what should not be done at all.
That's why, today, I do not only strive to develop great software, I strive to understand the reason why it's needed and how best to deliver it, such that the most value is created.

Projects
I like to try new things and gain different experiences. Check out some of the last projects, that I've dedicated my time to.

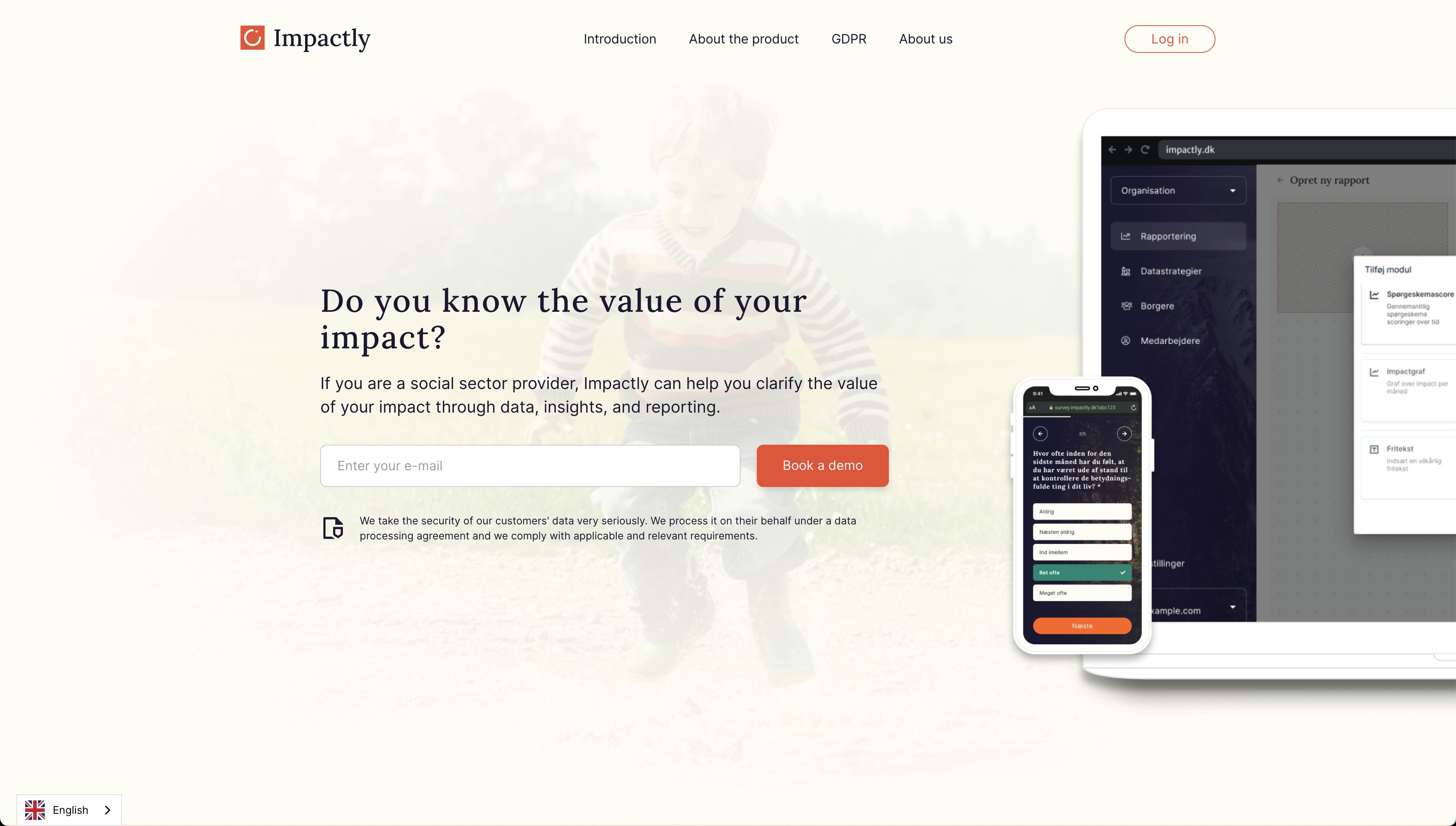
Impactly -- Social Impact Platform
A social impact data collection, analysis, and report platform for social service providers to measure their primary and secondary social value. The platform was built using .Net Core 3.1, C#, DynamoDB, React, TypeScript, and hosted with AWS using Elastic Beanstalk and EC2.
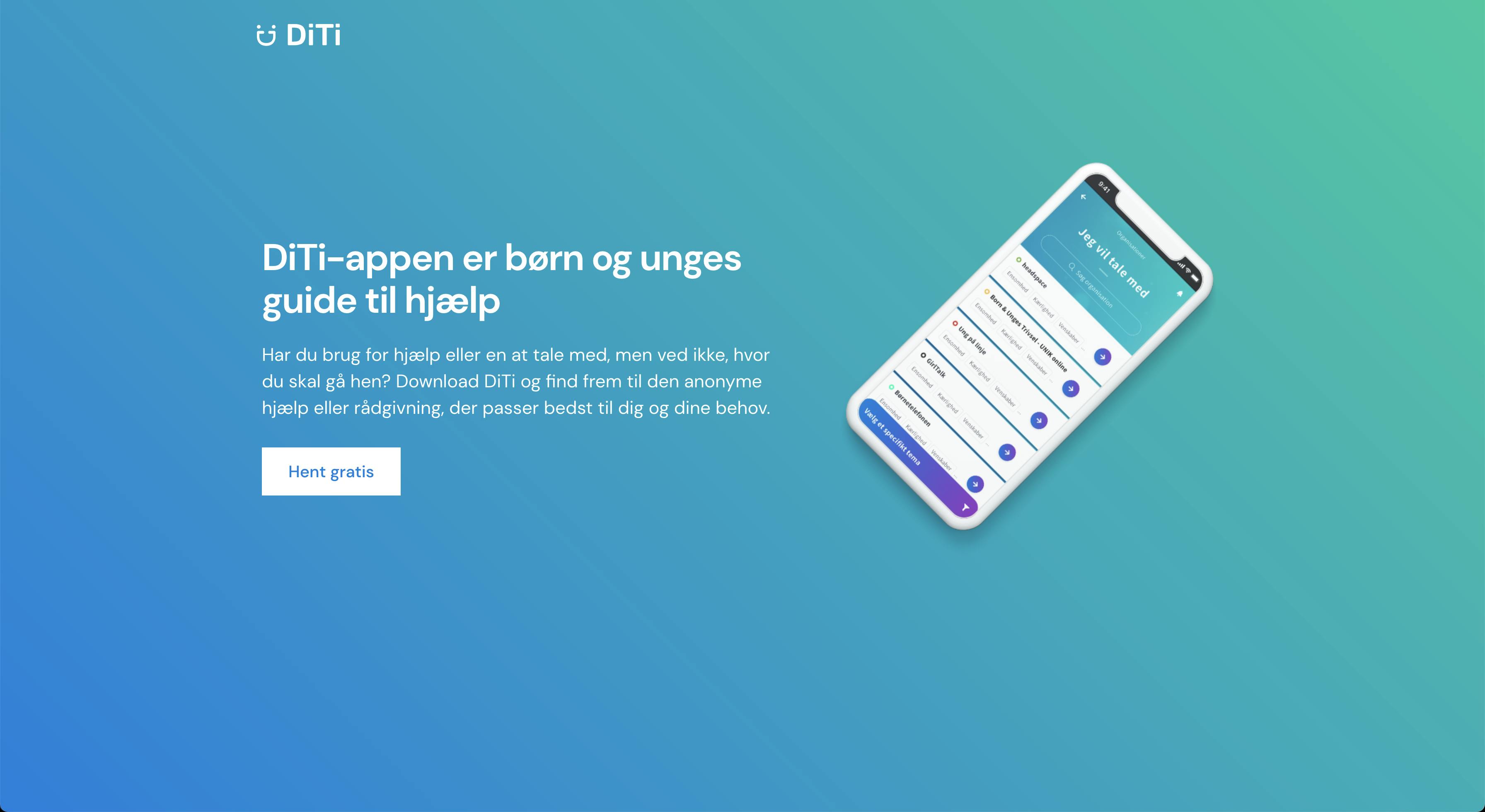
Diti
A counseling platform for kids and adolescent, where they can find and connect with social service providers who can provide counseling to them. The platform was built using .Net Core 3.1, C#, DynamoDB, React, TypeScript, and hosted with AWS using Elastic Beanstalk and EC2.